מאמר אורח | דדי כהן
דמיינו בראשכם לרגע מצעד, parade אם תירצו. הוא בדר״כ יתחיל עם אטרקציה שתתפוס את העיניים. זה יכול להיות להטוטן של אש, הזה עם המקל, אולי בכלל טרומבון גדול. לאחר מכן יגיעו התופים שיגדירו את המקצב, וכלי הנשיפה. בין לבין יהיו אטרקציות מרכזיות כמו בלונים ענקיים, במות על גלגלים, רקדנים, אקרובטים או אפילו פאריס ביולר בעצמו. אם המצעד נבנה נכון, הוא יתאפיין במקצב מסודר, צבעוניות מוקפדת ושפה ברורה. הוא ירתק לאורך כל האירוע, ותסתקרנו לדעת מה עוד יהיה בהמשך.
וכך בדיוק צריכה להתנהל מצגת. אם המצגת בנוייה ומעוצבת היטב, היא תשמור על עניין, תסקרן ותרתק. למצגת יש אופי משל עצמה, והיא לא מורכבת רק מאסופה של מילים, מושגים ותמונות. עיצוב נכון של מצגת מגדיר את הנוכחות והסגנון שיתמוך בסיפור ובנרטיב שבניתם ואותו אתם מעוניינים להעביר. אחרי הכל, מצגת היא הביטוי הויז׳ואלי של הרעיונות והידע שאנחנו מבקשים לחלוק ולהעביר, לכן אין שום סיבה לא להעניק לה את האופי שאנחנו מעוניינים. וזו הנקודה שאנחנו מתחילים את המסע.
איך עושה מצגת?
מצגת היא הדרך שלנו ׳להתכונן היטב כדי להיות ספונטניים׳. לא סתם יש קורלציה בין בניית המצגת להתקדמות העבודה. אם במהלך העבודה על המוצר/מיתוג/כל תהליך למעשה, אנחנו נדאג לסיכום קצר של העשייה והחומרים כל כמה מקטעי עבודה, נענה על שני צרכים חשובים:
1. נוכל כל הזמן לקבל תמונת מצב של העבודה.
2. נוכל לבנות בצורה מהירה מצגת כאשר נצטרך (בסיום העבודה, לקראת ישיבת פתע וכד׳.)
כך שכל פעם רק צריך לרענן חומרים ובום, אפשר להציג או לספר.
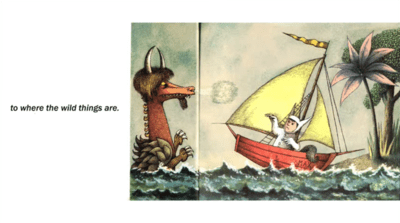
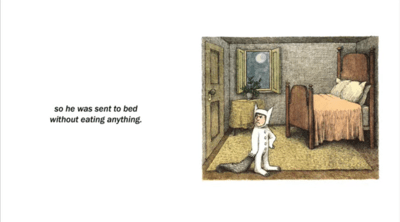
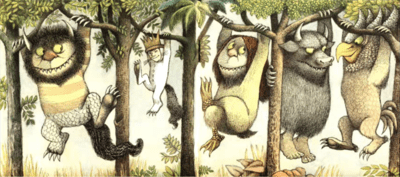
ולספר זו מילת מפתח. מצגת היא היכולת שלנו להעביר סיפור שלם בדימויים ומסרים חזותיים. הנה שאלה, מדוע ספרי ילדים הם מסקרנים כל כך? מדוע כיף להביט ולקרוא בהם? מדוע הם ריתקו אותנו כל כך אז, בגיל הילדות? הסיבה לכך היא שספרי ילדים מציגים אופי ברור לצד סיפור מעניין, אבל לא פחות מכך, עושים שימוש נכון ומושכל בפורמט שלהם. הם מעוצבים ומאויירים לרוב כמקשה אחת של דימויים וטיפוגרפיה ויודעים לנצל נכון את שטח העמוד והחלוקה בו.
העיקרון הזה בא לידי ביטוי בצורה מופלאה בדוגמת הספר – ׳ארץ יצורי הפרא׳ של מוריס סנדק, שכתב ואייר. במהלך הסיפור לא ניתן שלא לשים לב כיצד סנדק משחק עם פורמט הספר בצורה מורגשת כל כך. ככל והדימיון של מקס (גיבור הספר) משתלט, כך הציורים תופסים שטח רחב יותר ויותר עד שמשתלטים לחלוטין על כל פני השטח של הספר. העיקרון של העברת המסר בצורה הויז׳ואלית ביחד עם טקסטים ודימויים, כך כפי שצריך לקחת בחשבון כאשר אנחנו ניגשים לעצב את המצגת שלנו. בסופו של דבר, מצגת היא טקסטים ודימויים, המונחים על שקף, בצורה מסודרת והיררכית.
חלק ראשון: אז איך מעצבים מצגת?
בקלות, אנחנו לא. רגע, מה? כן, אנחנו לא.
קודם כל בואו נעשה קצת סדר, עיצוב מצגת לא בהכרח מתייחס לעיצוב כיכולת או לעיצוב לפי התפיסה המקצועית, כלומר אותו סט כלים הנתונים בידי מעצבים מקצועיים, הכוונה היא בעיקר לעיצוב כמושג ועולם תוכן, כלומר לטכניקות שעוזרות להבדיל את המצגת בצורה ויז׳ואלית.
ודבר שני הוא שבמקום לדבר על עיצוב מצגת, אני מציע לכם ׳לכתוב מאמר ולעצב פוסטרים׳. מה הכוונה? הכוונה היא שמכיוון שמאחורי מצגת עומד לרוב סיפור, רעיון, תהליך וכד׳, מצגת יכולה בקלות להפוך למאמר פוסט בבלוג או קייס סטאדי במדיום, אז מדוע לא להתייחס אליה כך? מדוע לא להשקיע עוד קצת כדי לייצר עוד תוכן לפירסום?
כדי להוסיף לעצמנו עוד קרדיט? כדי לסמן אותנו בתור כל הרעש שבחוץ.
בשיעורים ובהרצאות שטל שמואלי מעביר הוא מדבר על עקרונות המיתוג האישי, ומציג עיקרון של יצירת ערך לכלל, כלומר תיעול העבודה לתוצרים שעוזרים ותומכים לקהילה המקצועית או האישית (טל מדבר על כך בפרקים שהתארח בפודקאסט פופקורן – פרק לייב 1 ו- פרק 71). עקרונות אלה מתכתבים עם התפיסה המתייחסת למצגת כמוצר, וכיצד תכנון ובנייה נכונה של מצגת יכולה להביא ערך גבוה במיוחד ברמת המיתוג האישי והמקצועי.
וזה מה שמביא אותי לשלב הראשון בתהליך.
שלב ראשון – כתיבת תוכן (או, מה אנחנו מעוניינים שיופיע במצגת)
מצגת מתחילה מתוכן. תוכן איכותי יוביל לבחירה ברורה של אלמנטים ודימויים שיובילו בסופו של דבר למצגת בנויה היטב. עכשיו, שימו לב שאמרתי תוכן איכותי, לא אמרתי בהכרח מעניין. לצערנו לא תמיד אנחנו עובדים עם תוכן מעניין מאד (במיוחד שמדובר על מצגות סיכומי רבעונים למשל). אבל אם החומר כתוב ומנוסח בצורה טובה וברורה, זה עוזר לנו לזקק את התוכן לשקפים.
המטרה היא למעשה לנסח במילים ובצורה שנרצה להציג, ולכתוב את הפרזנטציה המלאה, כמסמך. התחילו בכך שתכתבו את התוכן שתרצו להציג, קודם בראשי פרקים ואז יותר ויותר. שיטה מומלצת היא – ׳שיטת האקורדיון׳ (זוכרים את שרה המנגנת בגן הילדים? זוכרים את האקורדיון? ככה.) הרעיון פשוט, הרחבה של נושא וצימצום המסרים והמידע, ושוב הרחבה ושוב צמצום.
ככל שתנסחו יותר כבר לא תעבדו בנקודות כלליות, אלא תוכלו לבנות את הסיפור ואופי המצגת טוב יותר. כתיבת התוכן תעזור לכם לנסח את המסרים ולקבוע מה הרעיון או הרעיונות המרכזים שאותם תרצו להעביר. בלי שום קשר, זה יעזור לכם להתאמן על מה שתרצו להגיד בפרזנטציה. חשוב לזכור, מצגת מגיעה לתמוך בהצגה, לא להפך. מצגת צריכה להכיל מידע קצר וממוקד, שעוזר לסכם נקודות עבור הפרזנטציה.
שלב שני – חלוקה למסכים
השלב הבא כבר מתחיל להיות טכני, ובו אנחנו בונים את הסיפור, את הבריף למצגת, את הסטורי בורד שלנו. אנחנו מגדירים את חלוקת המידע ומעבירים לשקפים. לאחר מכן אנחנו מאפיינים כיצד ייראה כל שקף ומה הוא יכלול. דיברנו על כך שאנחנו מעוניינים להעניק למצגת שלנו אופי וייחוד, ולכן, אם מצגת היא מוצר לכל דבר, למה שלא נשתמש בכלים המוכרים לנו מעולמות המוצר?
בואו נפרק את זה לאט. לאחר שכתבנו והגדרנו מהם הנושאים שנרצה לדבר עליהם, ואת המסרים והניסוח וכל המידע – מתחילה החלוקה למסכים. אנחנו מחליטים על כותרת עבור כל שקף/רצף שקפים, על הטקסט שאותו השקף מלווה, אילו מסרים או נקודות יכללו בשקף ואילו דימויים צריכים להופיע. עיקרוו מלווה בשלב הזה יהיה להבין מה הם למעשה השקפים העיקריים, כלומר אילו שקפים מתוכננים להופיע זמן ממושך שמלווה טקסט רב, ואילו שקפים כוללים מידע וזמן קצר.
הופה! הנה חלוקת מידע של מצגת.
חשוב שנשים לב לחלוקת המידע, משום שהיא תעזור לנו בהמשך כשנבנה את המסכים. בשלב הזה כדאי שנתחיל להגדיר לאילו דימויים נזדקק. בדימויים הכוונה היא לא רק לתמונות. הכוונה היא לכל אלמנט ויז׳ואלי שאינו טקסט. זה יכול להיות תמונה או גיף, נתון מתוך התהליך (גרף, טבלה, מידע אחר), הדמייה או מסכים של המוצר וכד׳. נאמר זאת בבירור, דימויים ותמונות עוזרים לחיבור בין התוכן לנאמר. תמונות מעוררות בנו רגש, אלמנטים גרפים מעבירים בצורה ברורה יותר רעיונות. לכן, חשוב שנתייחס בדימויים ובתמונות איכותיות, אבל גם שנשים לב בין הקשר או היחס בין דימוי לטקסט ודימוי לשקף.
מכירים את זה שכותבים איזה מושג בגוגל ומחפשים את התמונות הגנריות שמופיעות בכל מצגת? אז מזה בדיוק אנחנו מבקשים להימנע. לכן בשלב הזה אנחנו מגדירים את הדימויים אך לא מחפשים אותם. החלוקה הזו תחסוך לנו זמן בהמשך, משום שבמקום לחפש ערכים ודימויים כללים בתקווה שנמצא משהו נכון, נדע כבר לחפש בצורה ממוקדת את הדימוי או את עולם התוכן שבו הדימוי קיים.
שלב שלישי – איפיון המסכים
עכשיו, לאחר שיש לנו את המידע מסודר ומאורגן אפשר לגשת לתכנון המסכים. אם נשאיל רגע את המושג – wireframing של השקפים. כלומר, כיצד אנחנו מעוניינים לחלק את המסך שלנו. אנחנו עדיין לא מציבים את הדימויים, אלא מגדירים את מיקום הטקסט ומיקום/גודל התמונה. התחילו ״לעצב״ את המצגת כך שתמקמו את תיבות הטקסט (ובשימוש הטקסט שכתבתם), בגודל הטקסט ובגופן הבסיסי ביותר והכי חשוב – עדיין בשחור לבן.
בנוסף, מקמו צורות כממלאי מקום לדימויים שיחליפו אותם, זיכרו – אנחנו קובעים את ההיררכיה הויז׳ואלית!השלב הזה עוזר לנו להבין את חלוקת המסך שלנו ולראות האם יש לנו עומס נתונים ואם תשומת הלב לא נפגעת. העובדה שאנחנו עובדים בשחור לבן, עוזרת לנו להתרכז נטו בהבנת המרחב, ללא התעכבות על צבעוניות או בחירת גופנים. השאיפה בשלב הזה היא לייצר את ה- story board של המצגת. כלומר אותו לוח המציג לנו, דרך ריבועי שקפים, את האופי והסגנון הכללי של הסיפור שנרצה לספר.
שלב ארבע וגם חמש – צבעים, גופנים ותמונות
לאחר שהמצגת כתובה ומאופיינת, זה השלב שבו אנחנו מתחילים להגדיר את פלטת הצבעים שנרצה לעבוד איתה, את השפה העיצובית (אילו גופנים נרצה לכותרות, ולכותרות המשנה, טקטסים וכן הלאה), וניגש לבחור את התמונות שהגדרנו. נכון שדיברנו שמצגת היא מוצר בפני עצמה, עם אופי וסגנון והכל? כך שאין שום סיבה שלא נגדיר גם את הבריף העיצובי, כלומר מה הם אותם חוקים עיצוביים שקבענו – גופנים, צבעים, גדלים וכד׳ (כן, אני בטוח שלרבים מכם יש את זה כחלק מנהלי העיצוב בחברה).
בחירה והתאמה של צבעים היא עבודה לא קלה, גם למעצבים מנוסים. למזלנו, ארגון מטורף בשם learning CGF שמפיק סרטוני לימוד בשלל נושאים, הוציא אסופת סרטונים בעולם העיצוב. אחד מהם עוסק בעבודה עם צבעים (חוקיות, בחירת ושילוב צבעים). אתם יכולים לצפות בו פה.
הנה טיפ קטן בנושא של בחירת צבעים למצגת – נסו לבחור צבעים המתקשרים או מגיעים ישירות מעולם התוכן של הנושא שעליו תציגו או אלה המתקשרים עם הארגון/חברה שמולם תציגו. שימוש בצבעים מעולם התוכן עוזר ליצור הזדהות מצד הקהל, משום שהצבעוניות מוכרת ומקושרת בתפיסה.
השלבים הללו הם שלבי ״העיצוב״ של המצגת. בשלבים האלו, לאחר שהגדרנו אילו דימויים ותמונות אנחנו מעוניינים לשלב, קל ומהיר יותר לגשת ולמצוא את הדימוי הנכון, שמתאים לשפה העיצובית ולאופי המצגת שלנו שכבר הגדרנו (עסקית ורצינית/צעירה וקצבית/הומוריסטית וקלילה), במקום לבזבז זמן בתחילת העבודה על שיטוט באתרי תמונות כדי למצוא משהו שאולי יתאים, פה אנחנו מחפשים נקודתית וכך חוסכים לנו זמן יקר.
OH C.R.A.P
עד עכשיו דיברנו על עקרונות העוזרים לנו לארגן תוכן ולפתח אותו לכדי שקפים מסודרים ואסטטים. עכשיו כדי להבין קצת יותר כיצד לגשת לסדר ואסטטיקה, ולמעשה עולם העיצוב, בואו נדבר רגע על שיטת – C.R.A.P (כמובן ע״ש הקינוח). C.R.A.P היא שיטה המורכבת מארבעת עקרונות המשותפים למספר עולמות התוכן תחום העיצוב וחווית המשתמש: Contrast, Repitision, Alignment, Proximity.
Contrast (קונטרסט) – הכוונה היא לכל הבדל ברור בין אלמנטים. כותרות גדולות אל מול טקסט בגודל קטן יותר, טקסט מודגש מול כותרות רגילות. צבע רקע מול צבע טקסט, שילוב צבעים המשלימים אך לא מתנגשים. המטרה, שהשקף יהיה ברור ככל האפשר.
Repetition (חזרתיות) – סגנון החוזר בין שקפים וכך מקשר אותם לשפה אחת. צבעוניות של תמונות, אופי צילומי, גודל וצבע של כותרות וטקסטים, מיקומי האלמנטים והדימויים בשקף. הכוונה היא לייצר חזרתיות של אותן סגנונות. עבור כך קיימת לנו האפשרות של שקפי המאסטר ו- layouts.
Alignment (יישור) – מכירים את זה שתמונות לא ישרות או לא מסודרת באותו הגובה זה קצת מציק לנו בעין? אז עיקרון היישור. העין קולטת טוב יותר כאשר טקסט מיושר לצד הקריאה. המוח מזהה בצורה טובה יותר שאלמטים שומרים על אותו קו. כלומר, כשאנחנו ממקמים אלמנטים על הדף כמו טקסט, תמונות, דימויים וכד׳, חשוב שנחליט על סגנון יישור – לצד שמאל, ימין, ממורכז, לא משנה, העיקר ליישר ולשמור על היישור לאורך המצגת (repetition, כן?)
Proximity (חיבור/קיבוץ) – היררכיה נוצרת ע״י חיבור אלמנטים ביחד. המוח שלנו אוהב לקבץ דברים ולחבר ביניהם. אותו חיבור יוצר לנו איזון בתצוגה ועוזר לנו להגדיר את ההיררכיה הויז׳ואלית של כל שקף, כלומר, על מה נרצה להתמקד באיזה סדר. עיקרון הקיבוץ עוזר לנו לנווט בתצוגה ולעבד את המידע בצורה קלה יותר.
כל העקרונות האלה עומדים לרשותינו על מנת שנוכל להעמיד תוצרים אסטטים ומעוצבים. זוכרים את הסרטון המטורף על הצבעים? אז פרק נוסף מאותה אסופת סרטים הוא סרטון שמציג ומרחיב בדיוק על העקרונות האלה.
חלק שני: טעויות נפוצות
אין מה לעשות, כולנו אנושיים, וכולנו עושים טעויות לפעמים. כשזה מגיע למצגות, במיוחד במצגות מורכבות עם מידע רב ומספר שקפים גבוה, קל לנו ללכת לאיבוד וקשה במיוחד לשמור על המקצב ועל העקרונות שדיברנו עליהם. אתם יודעים מה? זה לגמרי בסדר. מצגת היא תהליך לא פשוט ואני יודע כמה זה קשה להתרכז בהכל, גם לי זה קשה במיוחד.
לכן, הנה מספר טעויות נפוצות שפוגעות במצגות, כדי שהמצגת הבאה שתבנו, לא תסבול מהם:
1. BLAH! (או: יותר מדי מידע מיותר)
הטעות הנפוצה ביותר היא לכלול מידע רב שלרוב, הופך ללא רלוונטי. הסיבה לכך היא לא בגלל העניין או חוסר העניין שבמידע, אלא בעיקר בשל עומס המידע בשקף, שמתחרה על תשומת הלב ומאפיל על המידע הרלוונטי. אנחנו, כבני אדם, מוגבלים ביכולות הקליטה והעיבוד, לכן כאשר עלינו להתרכז בתוכן וורבלי (דיבור) ובתוכן חזותי, המוח שלנו, איך נאמר, לרוב מתקשה לשחק את המשחק. בבניית מצגות יש נטייה להעמיס שקפים במשפטים ותיאורים, כך שהצופה קורא את השקף ולא מקשיב לדובר.
תופעה מוכרת יותר היא כתיבת הטקסט מילה במילה ואז קריאה מהשקף במהלך המצגת. לא רק שזה נראה לא מקצועי להחריד, לרוב הצופה יסיים לקרוא ואז יאלץ לשמוע את הדובר מקריא את הטקסטים. כך או כך, זה נראה כעומס חזותי ובסופו של דבר מרגיש כ- blah. אני בטוח שאם תחשבו לרגע, בוודאי תצליחו לחשוב על פעמים שנתקלתן בשקפים כאלו בהרצאות שונות.
אז מה עושים? בקיצור, חשוב לשמור על מידע פשוט נקי וממוקד (נסו להציג כמה שיותר מידע בכמה שפחות תוכן). נסחו והשתמשו במשפטים קצרים ונקודות מסודרות. המשיכו לסכם את המידע עד לכדי משפט או מקטע אחד מייצג הכולל את המסר החשוב. דברו יותר. לעיתים רבות, התוכן הנאמר חשוב הרבה יותר מהתוכן המוצג. שימרו על תשומת הלב והריכוז של הקהל, שלא יבהה במצגת אלא יקשיב לכם. המצגת צריכה לחזק אתכם ולא למשוך את תשומת הלב, לכן אל פשוט תזרקו מידע על הקהל אלא כללו כמה שיותר מידע מסביר וברור.
2. רגע, מה? (או: נתונים מבלבלים)
הסתכלו רגע על הנוסחה הבאה:
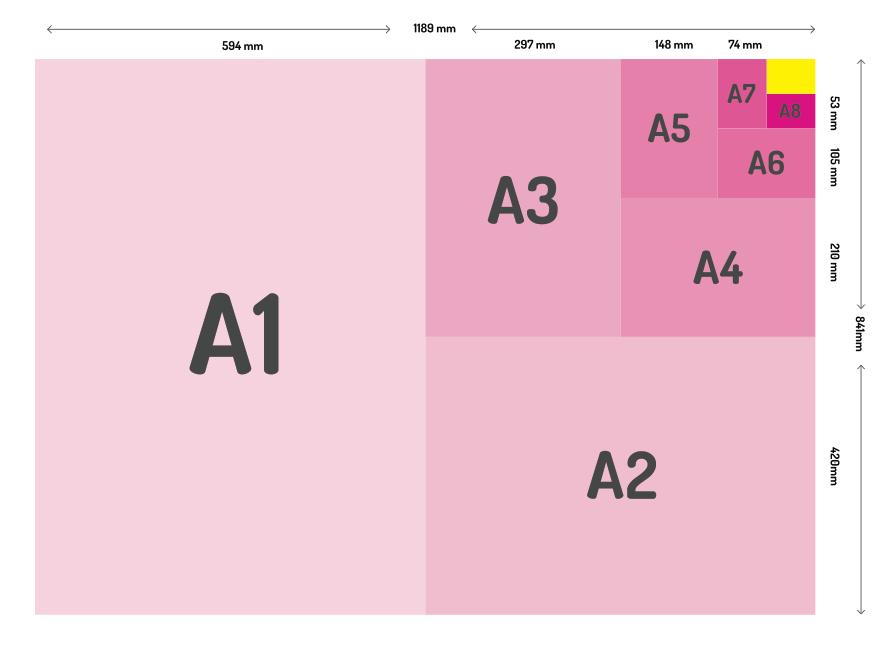
סביר להניח שלא תכירו אותה והיא לא תייצג עבורכם מידע מיוחד. אבל מה אם הייתי אומר לכם שאתם בהחלט מכירים אותה ואפילו השתמשתם בה מספר פעמים, אך לא בצורה הזאת? זו היא הנוסחה הרשמית לחישוב גודל נייר, אבל אתם מכירים אותה בתור ההטבלה הזו:
נכון שהופתעתם?
אולי הדוגמא קצת קיצונית (אף אחד לא כולל את הטבלה לגדלי נייר בפרזנטציה), אבל הנקודה היא שמצגות לרוב יכללו גם נתונים ומידע, לכן חשוב שנדע כיצד להציג אותם. עבודה והצגה של נתונים היא מלאכה מורכבת, אפילו מאיימת במבט ראשון, אך אם נפרק רגע את העניין, נראה שהדברים לא מפחידים בכלל. עכשיו, חשוב להבהיר שלא מדובר בעיצוב אינפוגרפיקה, כפי שניתן למצוא באתרים או מגזינים, אלא על הצגת מידע, כגון טבלאות, גרפים בסיסיים, חלוקת פאי, נתונים כמספרים וכד׳.
כאשר אנחנו באים להציג נתון, נשאל את עצמנו כיצד הוא תורם למצגת? האם הוא נדרש? האם הוא מחדש וכמה? האם הוא ברור מספיק ורלוונטי? ומהי הדרך הטובה ביותר להציג אותו? בספר ׳ארגז הכלים הצהוב׳, ורד מוסינזון מציגה מספר כלים העוזרים לתחום של יצירתיות ורעיונות. הכלי הראשון שהיא מציגה הוא כלי לבדיקת רעיון לפי פרמטרים של ׳לא צפוי׳ ו- ׳רלוונטי׳, כקצוות של מדד. אני משאיל את העיקרון הזה כמדד לנתונים, אך לצורך העניין הוא יכול להתאים גם לכל מסר שתירצו להעביר. אם הנתון נתפס כמאד רלוונטי, אך צפוי, סביר לכך שהוא לא יחדש או יהיה זכיר במיוחד. לעומת זו אם הנתון נתפס כמאד לא צפוי, הוא עלול לפגוע ברעיון ובמסר ולבלבל. לכן, האיזון בין שני הגורמים הללו הוא חשוב. נסו לנסח את הנתונים הרלוונטים אך המסקרנים, אלו שיתנו ערך אמיתי לדברים ולקהל.
כאשר עוסקים בנתונים והצגת מידע, חשוב למצוא את הכלי הנכון להצגה. ישנם כלי רבים לתצוגת נתונים ולכל אחד שימוש אחר. גם כאן, השתדלו להציג רק את המידע הנדרש ולא עומס רב. ותרו על שקפים וגרפים מועתקים כתמונה ונסו לבנות אותם בעצמכם, כך שיתאימו לסגנון המצגת ויהיו קלים להבנה. הציגו מספרים שלמים (כלומר ללא שימוש של נקודה עשרונית או פירוט סכומי אחדות), והשתמשו בקיצורים כגון K (אלף), M (מיליון) או B (מיליארד).
3. הגלימה של סינדרלה (או: להתאמץ יותר מדי.)
כשהיינו ילדים היינו שמים על עצמנו סדין או מגבת בתור גלימה ופוף, הרגשנו הכי גיבורי על שאפשר. ככל שאנחנו גדלים אנחנו מבינים שזו לא הגלימה ואפילו לא החליפה (היי מארוול), אלא האופי והכוחות הפנימיים של הגיבורות והגיבורים. ״בלי גלימות!״ צועקת עדנה מוד בסרט ׳משפחת סופר-על׳, מכיוון אחר לגמרי, משום שגלימות עלולות בסופו של דבר להרע לנו או להגביל אותנו. אז מה הן הגלימות כשאנחנו עובדים על מצגת?התבניות והטמלפטים.
עכשיו, שלא תבינו לא נכון, טמפלטים ותבניות זה דבר נהדר, באמת. הם מאפשרים לנו פתרונות תצוגה מהירים, הם חוסכים לנו זמן רב של עבודה ואפשר ללמוד מהם לא מעט. הבעייה מתחילה כאשר אנחנו מסתמכים על טמפלטים ותבניות באופן מוחלט במצגת. פה, הגלימה שלנו אולי נראית מרהיב אבל כנראה תחפה על תוכן דל מדי, מבולגן או פשוט לא מתאים.
רוב התבניות מותאמות למידע כללי מאד ומאפשרות אפשרויות עיצוב מאד מוגבלות. עם טמפלטים הסיפור עוד יותר מציק, שכן טמפלטים מעניקים את התחושה שהכל נראה נהדר, ויש לזה סיבה טובה. טמפלטים בסופו של דבר עוצבו עבור נתונים, מידע ותוכן מוגדרים. כאשר אנחנו מזינים לטמפלט מידע שלא מותאם עבורו התוצאה לרוב היא שהמצגת נראית לא טוב, או לא כמו שחשבנו בטמפלט. לכן, אני ממליץ בחום להימנע מלהשתמש בטמפלטים או תבניות כפתרונות מקיפים, אלא כמקור לימוד, העשרה וגם אלמנטים עיצוביים. כל זה אגב, נכון גם לאנימציות ומעברים, או איך שאני מכנה זאת – ׳אפקט סינדרלה׳, שבמטה קסם עוטה על עצמה שמלה ותכשיטים. זה נחמד ומוסיף עניין שזה מעברים רגועים כמו dissolve או אנימציות פשוטות יחסית, אבל שימוש מוגזם או בחירה באנימציה כבדה תפגע במצגת ותציג אותה באור לא חיובי. נסו להיזכר רגע באתרים הישנים, עם אנימציות פלאש של כותרות זזות וטקסט שקופץ אל המסך. עכשיו תחשבו שהמצגת בנוייה מאותם מעברים או אנימציות. בקיצור, אין סיבה שהכותרות או הטקסט יבצעו פליק פלאק כפול עם קול תרועה.
חלק שלישי ואחרון: סיכום
מצגת היא כלי חשוב בארסנל של כל איש מקצוע. היא הדרך שלנו להעביר רעיונות ומחשבות ותהליכים, ולעשות את זה בצורה כיפית, מעניינת וצבעונית. כאשר מצגת נבנית ומעוצבת בצורה טובה, היא עוזרת להעביר את המידע בצורה ברורה יותר. כיום, בעולם שמלא בפתרונות מהירים לכל תחום ובמיוחד לתחום העיצוב, בנייה ועיצוב המצגות נחשבים לזניחים עד לא רלוונטי, אבל ההפך הוא הנכון. מצגות המציגות סיפור ותוכן ברורים בשילוב אסטטיקה וסדר, מעניקות ייתרון משמעותי בעבודה מול לקוחות, או משקיעים, ומעבר לכך, תורמות לשם המקצועי והמיתוג האישי, כערך מוסף לקהילה.
לסיום, אני רוצה שתלכו לאינטרנט הקרוב לביתכם לחפש את קירבי פרגוסון, שהוא יוצר קולנוע, סופר ומרצה. יש לו ערוץ יוטיוב משגע וסדרת סרטים בשם – everything is a remix, כולל הרצאת TED בנושא. הרעיון שהוא מדבר עליו הוא פשוט – הכל נכון.
במילים אחרות? אל תחששו לנסות לעצב בויז׳ואליה מסויימת, אל תפחדו להשתמש בכלים, סגנונות או צבעים שראיתם ואהבתם. העיצוב לא צריך להיות ״מקורי״, העיצוב צריך פשוט לעבוד. הוא צריך להיות שם כדי לתמוך בנראטיב שהגדרתם ובמסרים שניסחתם. אז שחקו עם התבניות שראיתם, חפשו דימויים ותמונות איכותיות במאגרים הרבים כל כך, או תיצרו אותם בעצמכם, זה לא משנה, העיקר ש- ״תעשו את הכל פשוט כפי שאפשר, אך לא פשוט יותר״, ואת זה אמר אלברט איינשטיין, אז אני חושב שהוא ידע על מה הוא מדבר.
יאללה קרנבל! סליחה, מצעד.
דדי כהן
מעצב ואיש חינוך, הפועל בין עולמות המוצר והסטארט-אפ לבין עולמות החינוך וההדרכה. מרצה על הנגשת כלים ושיטות עבודה בתחום המצגות. מלווה בשנים האחרונות את קהילת יזמות הנוער בישראל, וחבר צוות בכיר במחנות קיץ טכנולוגיים לנוער, בארץ ובחו״ל. אמא לחתולה, נושם כצריך.